웹에 대한 것들 끄적끄적
Vue 3.x - font awesome icon 적용하기 본문
fontawesome 공식문서를 보고 실행하였는데 중간에 살짝 애를 먹어서 작성하는 글
https://fontawesome.com/docs/web/use-with/vue/
Set Up with Vue
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
- npm이나 yarn 둘 중 하나를 선택해서 3번까지 설치한다.


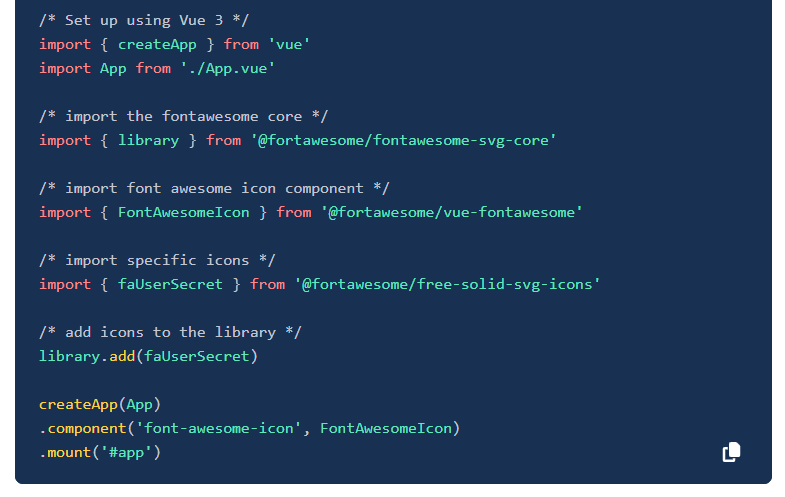
- main.js에 아래 나와있는대로 추가한다.

- 나는 vuex와 router도 쓰고있어서 이렇게 설정했다.

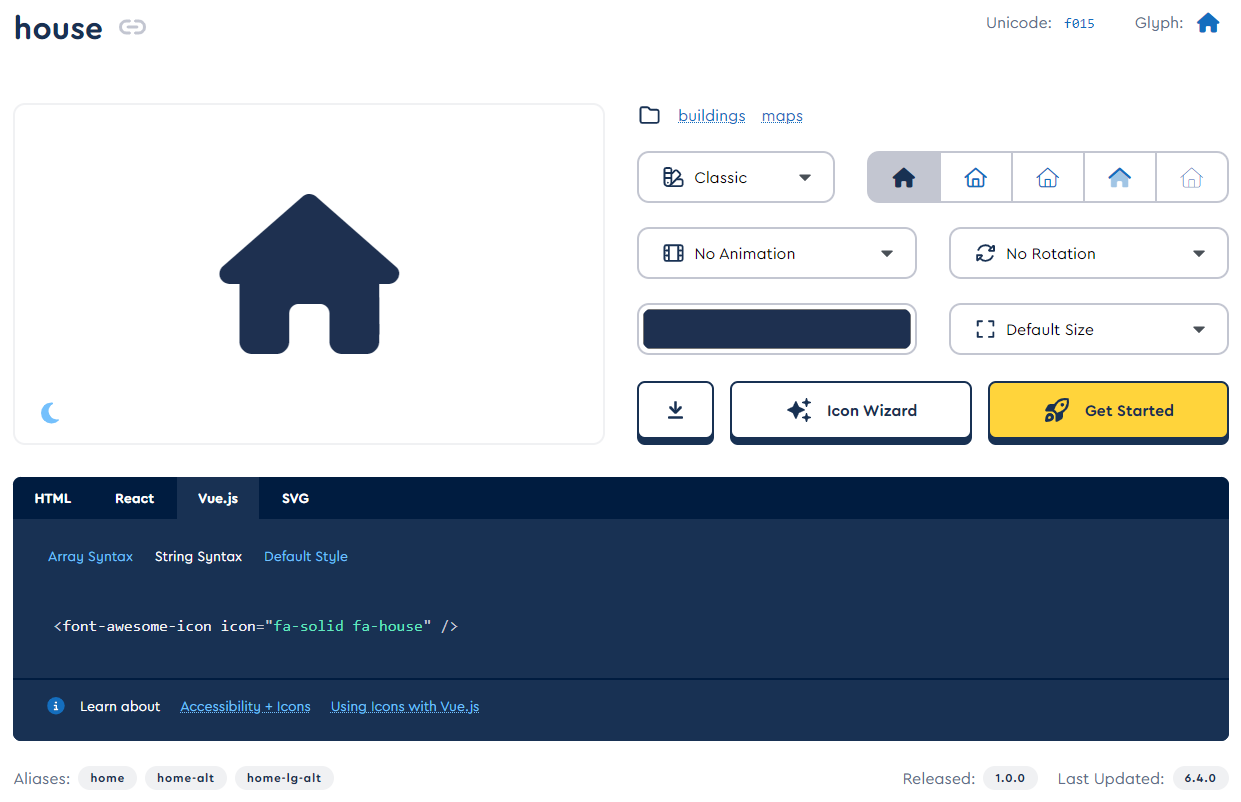
- 이제 html에 추가해주면 되는데 Vue.js 탭에서 소스를 복붙하면 된다.

근데 이상하게도 아이콘이 적용이 되지않았다...........................................................
왜 안되지 왜 안되지 하며 구글링을 해보니 main.js에서 faUserSecret을 fas로 수정해보라는 조언이 있길래 따라했더니 이제 잘 된다.

오늘도 어떤 외국인 아저씨께서 ㄴㅏ를 살려주셨다. 감사합니다.
'Vue' 카테고리의 다른 글
| 옵션 API와 컴포지션 API (0) | 2023.11.23 |
|---|---|
| Views와 Component의 차이점 (0) | 2023.11.22 |
| Composition API 사용하기 (0) | 2023.11.17 |
| Vue - PWA를 이용하여 웹사이트를 앱으로 발행하기 (0) | 2023.11.17 |
| Vue - Vuex 상태관리 라이브러리 사용하기 (0) | 2023.11.15 |
